week07
COMP6443
Thanks Lachlan+Andrew for some of the slides
Good Faith Policy
We expect a high standard of professionalism from you at all times while you are taking any of our courses. We expect all students to act in good faith at all times.
TLDR: Don’t be a dick
Questions?
Client Side Injection
- WWW
- Everything is a document
- Origin vs Site
- HTML + JS
- DOM
- XSS
- Source + Sink
- Goals
- Exfiltration Methods
- CSRF
- WAF Bypass
- Encoding
- Other tricks
- Prevention
- CORS
- SOP
- CSP
WWW
- World Wide Web
- Everything is a document
- How those documents is client dependent
- HTML, JS, VBScript
DOM
- Document Object Model
- An API for scripting languages to interact with web documents
- document.cookie, location.url, window.onload,
- Mozilla
- We use the DOM to access + exfiltrate info
HTML
- Static (on its own)
- Tags
- Paired:
<script>..</script> - Single:
<img .. />
- Paired:
- Manipulating the tags in HTML is useful
- HTML encoding
JS
- Adds dynamic functionality
- Inline HTML using
<script>or loaded externally - Separate files
- Interacts with the DOM
- document.write()
- document.getElementById()
- document.cookie
- window.localstorage
l33t notes
- HTML is cAsE INSEnSItive
<script>...</script><img onerror="..." src="x"><svg/>document.write()fetch()- hacktricks.xyz
- portswigger
Origin vs Site
What is an origin?
http://www.website.com:80
origin = scheme + host + port
What is a site?
http://www.website.com:80 > https://mobile.website.com:443 > ftp://f.website.com:21
site = private_domain + public_suffix
- Scheme doesn’t matter
- Port doesn’t matter
- Just the domain!
http://www.website.com:80
origin = scheme + host + port
site = private_domain + public_suffix site = domain
XSS
- User input is rendered as HTML
- Variants
- Self
- Reflected
- Stored
- DOM
Reflected XSS
The payload is part of user input (i.e. URL bar, inside a cookie, etc)
Demo:
Reflected XSS
Who’d click on them though…. But also like, link shorteners… But also like, “…”
Stored XSS
The payload is stored in some sort of database.
Arguably more dangerous… Anyone who opens a page that returns content from that same database may be victim to a stored XSS attack
- Twitter Self Retweeting
- Myspace ‘Samy’ Worm
Demo: Stored XSS
DOM-based XSS
The client pieces together data which eventually becomes an exploit itself.
i.e.
document.write(...)
Mitigating XSS
- Validation - Blacklisting / whitelisting of input
- Sanitisation - Remove unsafe tags and attributes
- Encode - Escape data so it’s not a control character
Defense
Don’t use .innerHTML or .outerHTML
use .innerText or .textContent
Demo: DOM XSS
JS Frameworks
X-XSS-Protectionheader
Turn it off, it’s broken 🔥 🌊🚒
✅ X-XSS-Protection: 0
- Sometimes causes client-side errors on real code
- Has its own vulnerabilities
“Firefox never supported X-XSS-Protection and Chrome and Edge have announced they
are droppinghave dropped support for it."
Sandboxing
iframes, sandbox, seamless, etc…
Link: GitHub
Mitigating XSS Mitigations
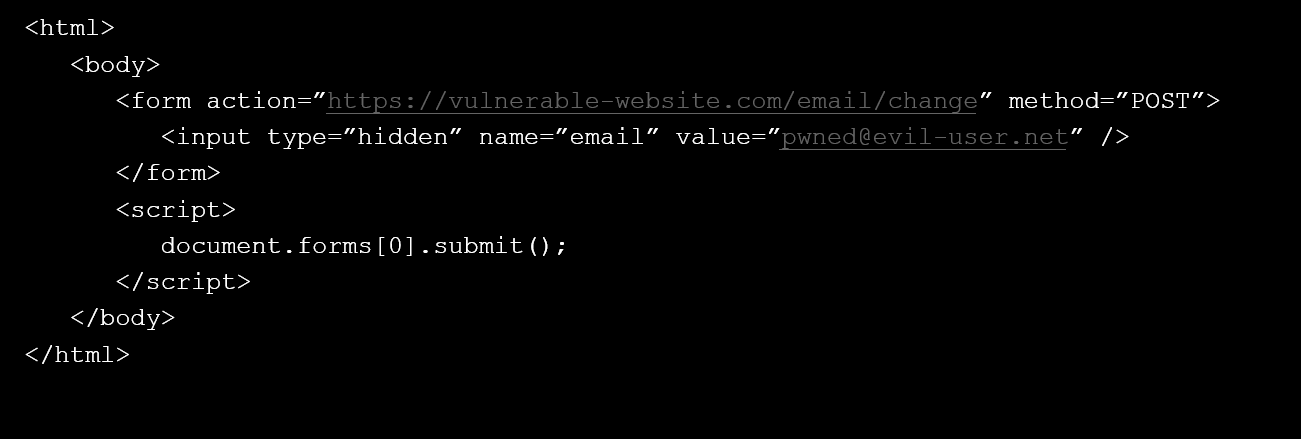
CSRF
Cross site request forgery
“Heyyyy, look here 🥺 👉👈”
Tricking a user into making requests they didn’t intend, sending data and loading attacker controlled documents

CSRF Tokens
Stop CSRF attempts by supplying the user with a single-use ’nonce’ value.
- When the page loads, a nonce is included
- e.g. cookie, header, HTML form
- The nonce must be passed in the request
- Should be random and single use
Can’t forge a request if you don’t know the nonce before hand… sort of…
CSRF Token Attacks
- Better hope the server is handling CSRF tokens properly
- Single. Use. grr.
- Forge?
- Override?
CSRF vs XSS
- XSS - The JavaScript method
- CSRF - The HTML method
Generally XSS is performed in the background (since it’s a script exploit)
CSP
- Only allow content from specific sources
- Really useful (when used properly)
- Nonce is used
- Prevents
eval()- inline scripts
- iframes
Implementation
- Policy defined in HTTP headers or HTML tags
- HTTP is better
- Various settings
Beating CSP
- Exploiting trust
- Hijack trusted source
- Redirection
- Inheritance
- Turn off the restriction
- Insert own header
- Split the response
CORS
Cross-Origin Resource Sharing
- Default browser behaviour to prevent sharing cross origin
- So cookies/local storage aren’t shared
- Set in HTTP headers
- Set which origins other than its own that can load its resources
- Used with SOP
SOP
- Restricts how resources from origin A (e.g. script) can interact with a resource from origin B
- Applies only to scripts
- Can use non-scripting attacks to beat
- Used with CORS
Webhooks
- Useful for exfiltrating data
- requestbin
- webhook.site
WAF Bypass
- can use / instead of spaces
- `<img/src=“x”/onerror="…"/>
- can use enter tab/newline in ‘javascript:’